Sprite, Sprite sheet và Sprite animation?
Load Sprite là 1 trong những kỹ thuật thường làm trong lập trình game, nó có vai trò quan trọng, sẵn sàng dữ liệu thể hiện 1 hay nhiều đối tượng lên màn hình.
Sprite là gì?

Các Sprite thường được kết hợp với nhau tạo thành 1 phần khung cảnh trong game, là 1 đối tượng đồ họa 2D được vẽ lên màn hình, có thể dịch chuyển nó thông qua cách đặt tọa độ trong hàm vẽ lên màn hình.
Sprite là cách phổ biến để tạo ra các cảnh lớn và phức tạp và có thể thao tác trên mỗi Sprite riêng biệt. Nhưng thực tế trong 1 game, thường có từ 10 đến hàng trăm Sprite, việc tải riêng từng ảnh sẽ tiêu tốn năng suất tổ chức và chiếm nhiều bộ nhớ và mất nhiều thời gian để xử lý. Để quản lý các Sprite và tránh sử dụng quá nhiều hình ảnh người ta tạo ra sprite sheet.
Sprite sheet là gì?
Là tập hợp nhiều Sprite đơn lẻ thành 1 tập tin duy nhất, giúp tăng tốc độ xử lý cho việc hiển thị hình ảnh lên màn hình. Do chỉ hiển thị 1 phần của bức ảnh (load 1 lần lên bộ nhớ) sẽ tốt hơn nhiều với việc lấy nhiều bức ảnh và hiển thị chúng.


Sprite animation là gì?

Dựa trên file sprite sheet, cho hiển thị từng sprite chuyển tiếp nhau 1 cách liên tục sẽ tạo ra cảm giác đối tượng như đang chuyển động.
Khi thao tác với sprite animation thường gặp thêm khái niệm Tile, 1 sprite sheet lưu 1 bức ảnh là 1 chuỗi các Tile, mỗi Tile hiển thị 1 khung hình của chuỗi chuyển động, như vậy Tile cũng giống với Sprite/Frame.
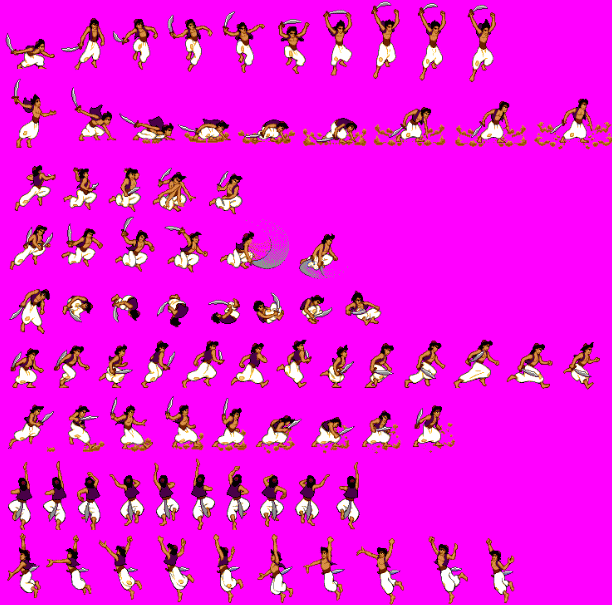
Không chỉ cần sprite sheet để hiển thị ảnh lên màn hình mà còn cần 1 file đi kèm để lưu thông tin x, y, width, height của các tile trong sprite sheet. Ví dụ tập tin .XML lưu tọa độ các tile Aladdin đang chạy.
<?xml version="1.0" encoding="UTF-8"?> <TextureAtlas imagePath="sprite_aladdin_walk.bmp" width="636" height="62"> <sprite n="0.bmp" x="594" y="223" w="40" h="48" pX="0.5" pY="0.5"/> <sprite n="1.bmp" x="547" y="223" w="43" h="51" pX="0.5" pY="0.5"/> <sprite n="2.bmp" x="457" y="223" w="41" h="53" pX="0.5" pY="0.5"/> <sprite n="3.bmp" x="264" y="223" w="41" h="57" pX="0.5" pY="0.5"/> <sprite n="4.bmp" x="107" y="223" w="52" h="57" pX="0.5" pY="0.5"/> <sprite n="5.bmp" x="368" y="223" w="46" h="54" pX="0.5" pY="0.5"/> <sprite n="6.bmp" x="61" y="223" w="42" h="58" pX="0.5" pY="0.5"/> <sprite n="7.bmp" x="502" y="223" w="41" h="52" pX="0.5" pY="0.5"/> <sprite n="8.bmp" x="418" y="223" w="35" h="54" pX="0.5" pY="0.5"/> <sprite n="9.bmp" x="163" y="223" w="49" h="57" pX="0.5" pY="0.5"/> <sprite n="10.bmp" x="2" y="223" w="55" h="58" pX="0.5" pY="0.5"/> <sprite n="11.bmp" x="309" y="223" w="55" h="55" pX="0.5" pY="0.5"/> <sprite n="12.bmp" x="216" y="223" w="44" h="57" pX="0.5" pY="0.5"/> </TextureAtlas>
Tạo file lưu tọa độ các tile từ sprite sheet có sẵn
Để thực hiện việc load Sprite animation, phải có 1 sprite sheet cần load và 1 file lưu tọa độ, chiều cao và chiều rộng của tất cả các tile có trong sprite sheet, file này rất cần thiết cho việc load Sprite animation bởi nó chỉ ra phần nào sẽ hiển thị lên màn hình. Nhưng có 1 vấn đề thường hay gặp phải, khi tìm asset cho game có thể dễ dàng tìm và tải được sprite sheet, còn file lưu tọa độ các tile không thấy đâu ở hầu hết các website tải asset miễn phí.
Để giải quyết, phải tự tạo file lưu tọa độ này, có nhiều cách để thực hiện và nhiều phần mềm hỗ trợ, có thể tìm hiểu thêm nhưng 1 lưu ý nhỏ là 1 vài phần phần mềm sẽ không thể nhận dạng được 1 vài sprite sheet:
Bài viết này giới thiệu 2 cách mà nhiều người hay áp dụng.

Mục đích cuối cùng là lưu x, y, width, height của tất cả tile vào 1 file có định dạng tùy ý phù hợp với mục đích sử dụng.
Bài viết này xuất file có định dạng XML.
Cách 1: Từ sprite sheet có sẵn cắt thành nhiều tile
Từ sprite sheet có sẵn cắt thành các tile riêng lẻ sau đó ghép lại thành 1 sprite sheet mới cùng lúc đó 1 file XML lưu tọa độ tile cũng được tạo ra, dùng phần mềm Alferd Spritesheet Unpacker để cắt.
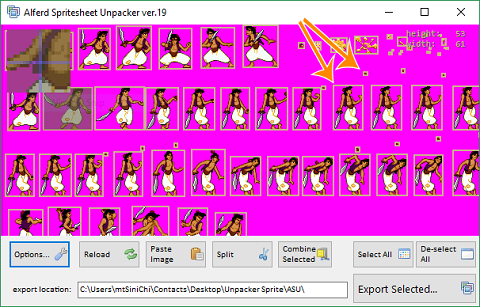
Sau khi tải phần mềm về, kéo thả sprite sheet vào chương trình. Ban đầu phần mềm sẽ tự động xác định các tile bằng việc đống khung chúng lại, đối với trường hợp tile nào có nhiều chi tiết nằm rời nhau thì kết quả nhận dạng sẽ không theo ý muốn, phải thủ công định vị lại.

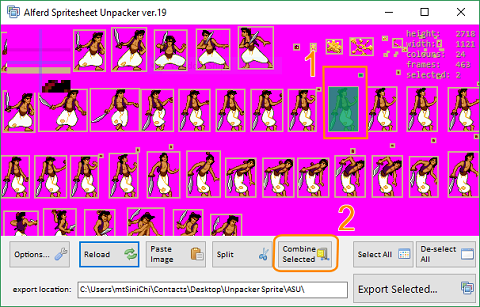
Ví dụ, Aladdin và quả táo là 1 tile nhưng phần mềm lại xác định là hai tile riêng biệt, cần chọn cả hai tile đó và nhấn vào Combine Selected để gộp lại thành 1 tile, thao tác tương tự với các tile khác.

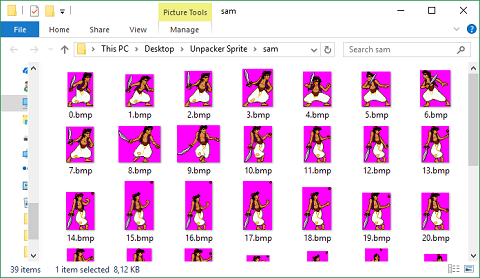
Sau khi gộp các tile không phù hợp với yêu cầu, công việc tiếp theo là lựa chọn tile nào muốn xuất ra bằng việc nhấp chuột vào tile đó. Cần chú ý chọn lần lượt các tile theo đúng thứ tự cho animation (tile nào diễn ra trước phải chọn trước), vì khi các tile được cắt ra sẽ được đặt tên theo số thứ tự tăng dần và bắt đầu từ 0. Sao chép và dán đường dẫn nơi lưu file vào Export Location, tùy chỉnh lại định dạng .bmp và nền màu hồng (trong Options), cuối cùng nhấn Export Selected.

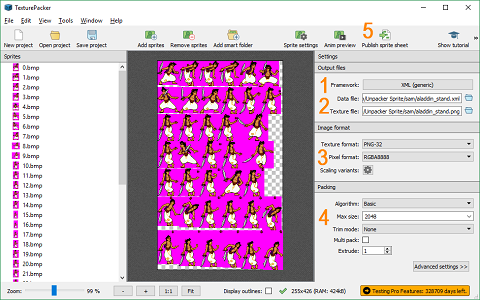
Tiếp theo dùng phần mềm TexturePacker để ghép các tile lại và xuất ra file XML.

- Tùy chỉnh định dạng file lưu tọa độ tile, ở ví dụ này là XML.
- Chọn đường dẫn lưu file.
- Tùy chỉnh định dạng file sprite sheet.
- Tùy chỉnh nén tile.
- Thực hiện công việc xuất file sprite sheet và XML.
Kết quả
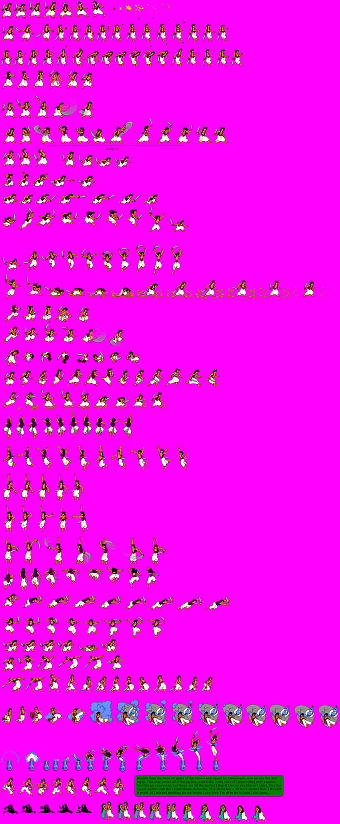
spriteSheet_aladdin_stand.png

spriteSheet_aladdin_stand.xml
<?xml version="1.0" encoding="UTF-8"?>
<TextureAtlas imagePath="aladdin_stand.png" width="255" height="426">
<sprite n="0.bmp" x="166" y="1" w="37" h="50" pX="0.5" pY="0.5"/>
<sprite n="1.bmp" x="1" y="1" w="41" h="47" pX="0.5" pY="0.5"/>
<sprite n="2.bmp" x="45" y="54" w="40" h="52" pX="0.5" pY="0.5"/>
<sprite n="3.bmp" x="129" y="220" w="44" h="55" pX="0.5" pY="0.5"/>
...
<sprite n="35.bmp" x="129" y="277" w="42" h="62" pX="0.5" pY="0.5"/>
<sprite n="36.bmp" x="88" y="164" w="41" h="54" pX="0.5" pY="0.5"/>
<sprite n="37.bmp" x="131" y="164" w="40" h="54" pX="0.5" pY="0.5"/>
<sprite n="38.bmp" x="1" y="164" w="39" h="53" pX="0.5" pY="0.5"/>
</TextureAtlas>
Cách 2: Từ sprite sheet có sẵn tự tay tạo file lưu tọa độ các tile
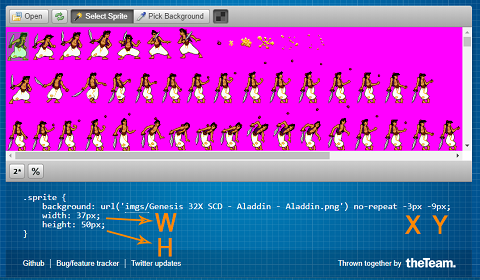
Đầu tiên tạo 1 file XML rỗng, truy cập trang spritecow.com, trang này có chức năng tự nhận dạng, xác định vị trí, chiều cao, chiều rộng của tile trong file sprite sheet. Nhấn Open Image chọn sprite sheet cần thực hiện, đợi vài giây để website tải ảnh lên, sau đó nhấn Pick Background chọn hoặc kéo để đống khung các tile và đọc thông tin x, y, w, h tương ứng rồi ghi vào file XML. (lưu ý bỏ dấu - trước x, y). Cuối cùng, được file XML và sprite sheet.