Đặt vấn đề
Giả sử 1 trang web cần trình bày dữ liệu hiển thị giỏ hàng như bên dưới, HTML hỗ trợ thẻ <table>:
| SẢN PHẨM | SỐ LƯỢNG | THÀNH TIỀN | ||
| Móc khóa InterNOT 79.000₫ |
2 | 158.000₫ | ||
| Móc khóa Visual Studio 79.000₫ |
1 | 79.000₫ | ||
| Móc khóa Photoshop 79.000₫ |
3 | 237.000₫ | ||
| Móc khóa Excel 79.000₫ |
2 | 158.000₫ | ||
| ... | ... | ... | ... |
Ví dụ thẻ <table> cơ bản
<table> có rất nhiều thẻ con và thuộc tính định dạng, bên dưới là mã cơ bản khi sử dụng <table>.
Mã HTML
<!DOCTYPE html>
<html>
<head></head>
<body>
<table>
<tbody>
<tr>
<td>Kênh</td>
<td>Liên kết</td>
</tr>
<tr>
<td>Youtube</td>
<td>https://www.youtube.com</td>
</tr>
<tr>
<td>Facebook</td>
<td>https://www.facebook.com</td>
</tr>
<tr>
<td>TikTok</td>
<td>https://www.tiktok.com</td>
</tr>
</tbody>
</table>
</body>
</html>Kết quả
| Kênh | Liên kết |
| Youtube | https://www.youtube.com |
| https://www.facebook.com | |
| TikTok | https://www.tiktok.com |
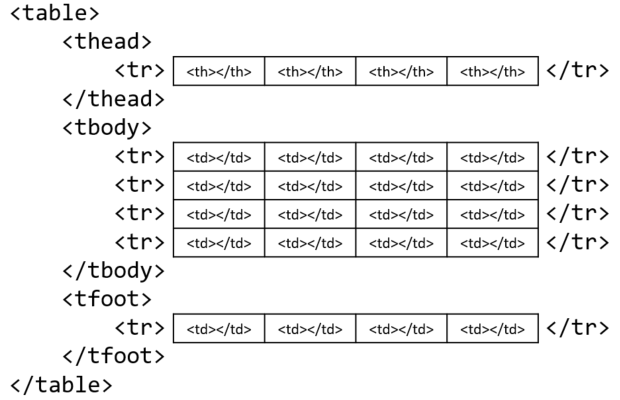
Các thành phần của <table>
Bảng trong HTML được định nghĩa bởi cặp thẻ đóng mở <table></table>.

Mã HTML tương ứng của hình trên như sau:
<table>
<thead>
<tr>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
<tfoot>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tfoot>
</table>Giải thích các thành phần của <table>
Như hình và mã HTML mẫu trên, 1 <table> có thể chia ra làm 3 phần:
<thead>: dành cho tiêu đề, tên bảng, các miêu tả bắt đầu cho bảng.<tbody>: dành cho bảng dữ liệu chính.<tfoot>: dành cho tổng hợp, thống kê, bản quyền, lời kết.
<thead>, <tbody>, <tfoot> đều có thể định nghĩa:
<tr>: table-row - dòng dữ liệu. Trong khi đó ở mỗi dòng có thể định nghĩa từng ô.<th>: dành cho các ô tiêu đề.<td>: dành cho các ô dữ liệu.- *
<th>và<td>về mặc cú pháp sử dụng giống nhau, nhưng được khuyến khích sử dụng đúng ngữ nghĩa của nó.<th>nên dành cho tiêu đề và<td>dành cho dữ liệu.
<table>
<tbody>
<tr>
<th>Trình duyệt web</th>
<th>Nhà phát triển</th>
</tr>
<tr>
<td>Chrome</td>
<td>Google</td>
</tr>
<tr>
<td>Firefox</td>
<td>Mozilla</td>
</tr>
<tr>
<td>Edge</td>
<td>Microsoft</td>
</tr>
</tbody>
</table>
Có thể sử dụng 1 phần trong đó như <tbody> thay vì dùng đầy đủ <thead>, <tfoot>.
Thuộc tính rowspan và colspan
rowspan là thuộc tính giúp xác định số dòng được gộp trong một dòng.
<!DOCTYPE html>
<html>
<head></head>
<body>
<table border="1">
<tbody>
<tr>
<td>Họ tên</td>
<td>Nguyễn Nghĩa</td>
</tr>
<tr>
<td rowspan="2">Địa chỉ</td>
<td>Quảng Bình</td>
</tr>
<tr>
<td>Hồ Chí Minh</td>
</tr>
</tbody>
</table>
</body>
</html>
Kết quả:
| Họ tên | Nguyễn Nghĩa |
| Địa chỉ | Quảng Bình |
| Hồ Chí Minh |
colspan là thuộc tính giúp xác định số ô được gộp trong một ô.
<!DOCTYPE html>
<html>
<head></head>
<body>
<table border="1">
<tbody>
<tr>
<th>Họ tên</th>
<th colspan="2">Số điện thoại</th>
</tr>
<tr>
<td>Nguyễn Văn An</td>
<td>098xxxxxxx</td>
<td>0167xxxxxxx</td>
</tr>
</tbody>
</table>
</body>
</html>
Kết quả:
| Họ tên | Số điện thoại | |
|---|---|---|
| Nguyễn Văn An | 098xxxxxxx | 0167xxxxxxx |
Bài chung series
- HTML - Phần 0: Trang Web Đầu Tiên
- HTML - Phần 1: Cơ Bản về HTML
- HTML - Phần 2: Các Thẻ Định Dạng Văn Bản
- HTML - Phần 3: Thẻ Liên Kết trong HTML
- HTML - Phần 4: Các Thẻ Định Dạng Danh Sách
- HTML - Phần 5: Các Thẻ Hình Ảnh, Video, Audio
- HTML - Phần 6: Các Thẻ Input trong HTML
- HTML - Phần 7: Thẻ Table trong HTML
- HTML - Phần 8: Thẻ Form trong HTML
