Cấu trúc một phần tử HTML
Đa số các thẻ trong HTML đều có cấu trúc như sau:
<tagName atrtibute="value">content</tagName>
tagName: tên của thẻ được HTML định nghĩa sẵn, mỗi thẻ được bắt đầu bởi cặp thẻ đóng mở<tagName>...</tagName>. hoặc mở và đóng ngay<tagName/>.attribute: thuộc tính của thẻ HTML, cung cấp các thông tin về thẻ HTML đó, thuộc tính luôn luôn nằm trong thẻ mở<>. Mỗi thẻ HTML có thể có nhiềuattribute, ví dụ thẻ<img>có thuộc tính làheightvàwidthquy định chiều cao và chiều rộng của 1 ảnh.value: giá trị đi kèm vớiattribute. Ví dụheight="500".content: nội dung của thẻ HTML, nằm giữa cặp thẻ đóng mở.
Ví dụ 1 thẻ HTML
<a href="https://www.stdio.vn/">Trang chủ STDIO</a>
* Trong HTML vẫn có 1 số thẻ không tuân thủ quy tắc thẻ đóng mở, ví dụ như thẻ hiển thị ảnh <img>, thẻ nhập liệu <input>.
Các thẻ định dạng văn bản
Thẻ định dạng tiêu đề <h1>...</h1> ... <h6>...</h6>
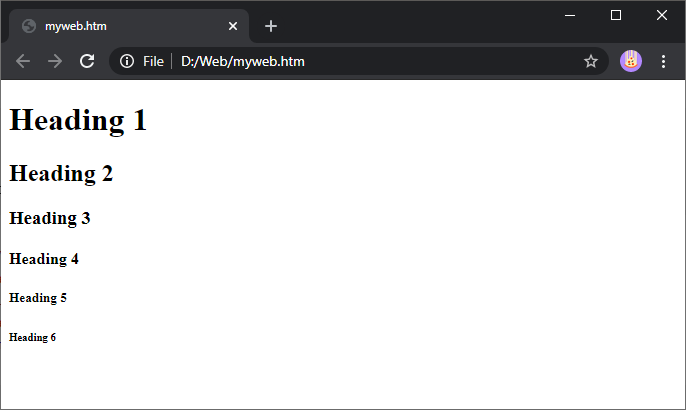
HTML định nghĩa 1 loạt thẻ dùng để định nghĩa tiêu đề (heading) từ <h1> đến <h6> mô tả độ quan trọng giảm dần.
Các thẻ tiêu đề có cấu trúc là: <hx>Nội dung tiêu đề</hx>
<!DOCTYPE html>
<html>
<head></head>
<body>
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
</body>
</html>
Thẻ định dạng đoạn văn <p>...<p>
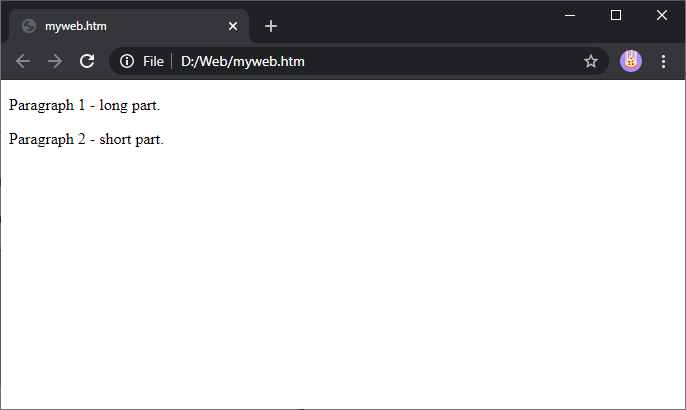
Thẻ paragraph <p> định nghĩa một đoạn văn.
Thẻ tiêu đề có cấu trúc <p>Nội dung đoạn văn</p>.
<!DOCTYPE html>
<html>
<head></head>
<body>
<p>Paragraph 1 - long part.</p>
<p>Paragraph 2 - short part.</p>
</body>
</html>
Mỗi thẻ <p> tương ứng với một đoạn văn, sau mỗi thẻ <p> thì tự động xuống hàng.
Thẻ định dạng ngắt dòng <br/>
Trình duyệt web xem tất cả khoảng trắng liên tiếp hoặc xuống dòng đều là 1 khoảng trắng.
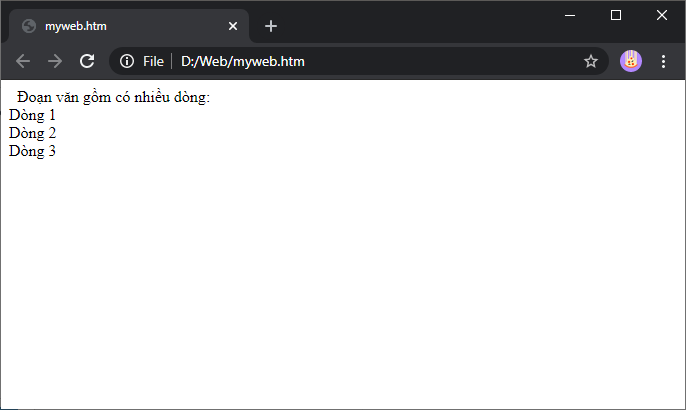
Để có thể ngắt dòng sử dụng thẻ <br/>.
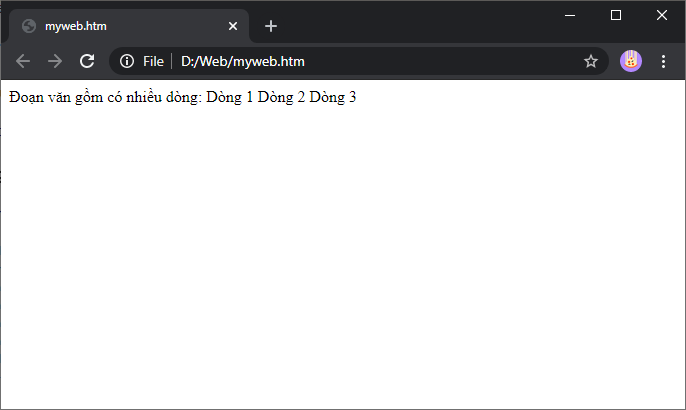
Trường hợp không sử dụng <br/>
<!DOCTYPE html> <html> <head></head> <body> Đoạn văn gồm có nhiều dòng: Dòng 1 Dòng 2 Dòng 3 </body> </html>

Trường hợp sử dụng <br/>
<!DOCTYPE html> <html> <head></head> <body> Đoạn văn gồm có nhiều dòng:<br/> Dòng 1<br/> Dòng 2<br/> Dòng 3 </body> </html>

Thẻ định dạng dữ liệu thô <pre>
Mặc định thì trình duyệt sẽ bỏ qua tất cả các khoảng trắng liên tiếp, tab, xuống dòng và xem như đó là 1 khoảng trắng, để giữ chính xác định dạng của dữ liệu, HTML định nghĩa thẻ dữ liệu thô <pre>.
<!DOCTYPE html>
<html>
<head></head>
<body>
<pre>
for(int i = 0; i < 10; i++)
{
printf("%s", "Lập trình HTML");
}</pre>
</body>
</html>

Thẻ định dạng trích dẫn cho câu <q>
Thẻ <q> dùng để trích dẫn trực tiếp một lời nói, lời dẫn trực tiếp.
<!DOCTYPE html> <html> <head></head> <body> <p> Thơ lục bát <q>Công cha như núi Thái Sơn<br /> Nghĩa mẹ như nước trong nguồn chảy ra.</q> </p> </body> </html>

Thẻ định dạng chữ viết
Thẻ in đậm <b>
Thẻ <b> (bold) dùng để định dạng chữ in đậm.
Họ tên: <b>Nguyễn Văn Nghĩa</b>
Kết quả:
Họ tên: Nguyễn Văn Nghĩa
Thẻ in nghiêng <i>
Thẻ <i> (italic) dùng để định dạng chữ in nghiêng.
Ngành: <i>Khoa học máy tính</i>
Kết quả:
Ngành: Khoa học máy tính
Thẻ gạch dưới <u>
Thẻ <u> (underline) dùng để định dạng chữ gạch dưới.
Công việc: <u>Kỹ sư phần mềm</u>
Kết quả:
Công việc: Kỹ sư phần mềmCó thể kết hợp các thẻ <u>, <i>, <b> với nhau
Địa chỉ: <b><u><i>Quận 7, TPHCM</i></u></b>
Kết quả:
Địa chỉ: Quận 7, TPHCMThẻ siêu ký tự
Siêu ký tự là các ký tự được đặt cao hơn hoặc thấp hơn các ký tự chính. Ví dụ:
- H2O
- ax2 + bx + c = 0
Thẻ siêu ký tự <sub>
H<sub>2</sub>SO<sub>4</sub>
Kết quả:
H2SO4
Thẻ siêu ký tự <sup>
f(x) = 2x<sup>3</sup> + 5x<sup>2</sup> + 6x
Kết quả:
f(x) = 2x3 + 5x2 + 6x
inline và block
HTML phân ra thành hai loại thẻ: inline và block.
inline
Các thẻ inline là các thẻ có nội dung của nó cùng nằm trên 1 dòng, thường dùng để trình bày nội dung cho web.
Ví dụ:
<i>In nghiêng</i>, <b>In đậm</b>, <u>Gạch chân</u>
Kết quả:
In nghiêng, In đậm, Gạch chânThẻ <i>, <b>, <u> là các thẻ inline nên nội dung của nó được thể hiện liên tục, cùng nằm trên 1 dòng.
Các thẻ inline phổ biến: <i>, <u>, <b>, <span>, <a>, <sub>, <sup>, <strong>, <code>, <em>.
block
Các thẻ block tạo nên những khối riêng biệt, thường dùng để trình bày bố cục cho web.
Ví dụ:
<h3>Các thẻ HTML</h3> <p>HTML có định nghĩa cho chúng ta những thẻ, ...</p>
<h3> và <p> là những thẻ block nên nội dung trong các khối sẽ không liên tục.
Các thẻ block phổ biến: <h1>, ..., <h6>, <p>, <div>, <ol>, <ul>.
Bài chung series
- HTML - Phần 0: Trang Web Đầu Tiên
- HTML - Phần 1: Cơ Bản về HTML
- HTML - Phần 2: Các Thẻ Định Dạng Văn Bản
- HTML - Phần 3: Thẻ Liên Kết trong HTML
- HTML - Phần 4: Các Thẻ Định Dạng Danh Sách
- HTML - Phần 5: Các Thẻ Hình Ảnh, Video, Audio
- HTML - Phần 6: Các Thẻ Input trong HTML
- HTML - Phần 7: Thẻ Table trong HTML
- HTML - Phần 8: Thẻ Form trong HTML
