Danh sách có thứ tự <ol>
Danh sách có thứ tự (Ordered List) được định nghĩa bởi cặp thẻ đóng mở <ol>...</ol>. Mỗi phần tử trong <ol> được định nghĩa bởi thẻ <li></li> (List Item).
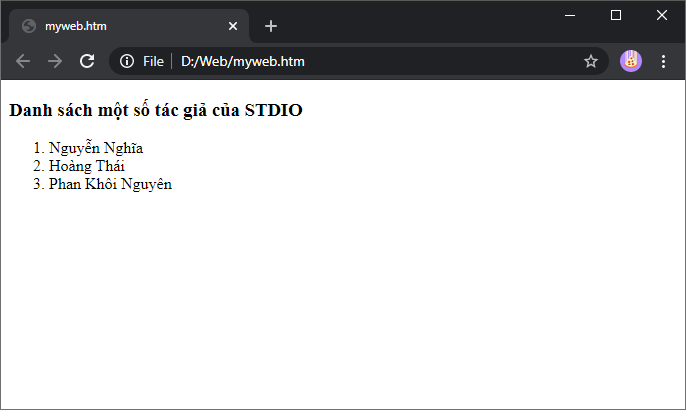
<!DOCTYPE html>
<html>
<head></head>
<body>
<h3>Danh sách một số tác giả của STDIO</h3>
<ol>
<li>Nguyễn Nghĩa</li>
<li>Hoàng Thái</li>
<li>Phan Khôi Nguyên</li>
</ol>
</body>
</html>

Mặc định các phần tử trong danh sách được sắp xếp theo số thứ tự tăng dần bắt đầu từ 1. Thẻ <ol> có một thuộc tính type giúp xác định danh sách sẽ được sắp xếp như thế nào. Chi tiết được mô tả ở bảng sau:
| Type | Mô tả |
type="1" |
Các phần tử trong danh sách sẽ được sắp sếp theo thứ tự tăng dần (mặc định). |
type="A" |
Các phần tử trong danh sách sẽ được sắp xếp tăng dần theo bảng chữ cái viết hoa. |
type="a" |
Các phần tử trong danh sách sẽ được sắp xếp tăng dần theo bảng chữ cái viết thường. |
type="I" |
Các phần tử trong danh sách sẽ được sắp xếp theo kí tự La Mã viết in hoa. |
type="i" |
Các phần tử trong danh sách sẽ được sắp xếp theo kí tự La Mã viết thường. |
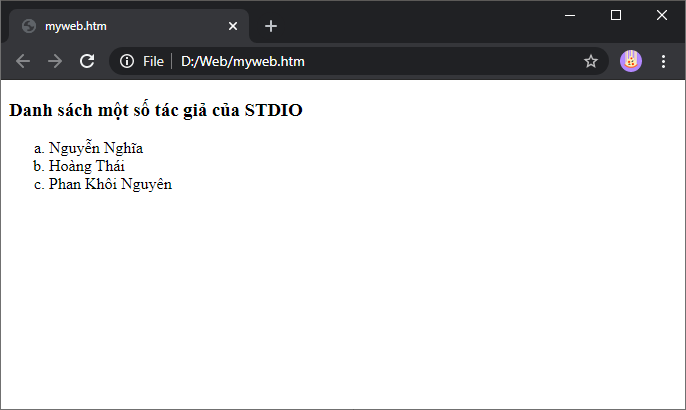
Ví dụ với thuộc tính của <ol> là type="a"
<!DOCTYPE html>
<html>
<head></head>
<body>
<h3>Danh sách một số tác giả của STDIO</h3>
<ol type="a">
<li>Nguyễn Nghĩa</li>
<li>Hoàng Thái</li>
<li>Phan Khôi Nguyên</li>
</ol>
</body>
</html>

Thử từng giá trị của type để hiểu rõ hơn.
Danh sách không thứ tự <ul>
Danh sách không có thứ tự (Unordered List) được định nghĩa bởi cặp thẻ đóng mở <ul></ul> với mỗi phần tử trong danh sách được định nghĩa bởi thẻ <li> (List Item).
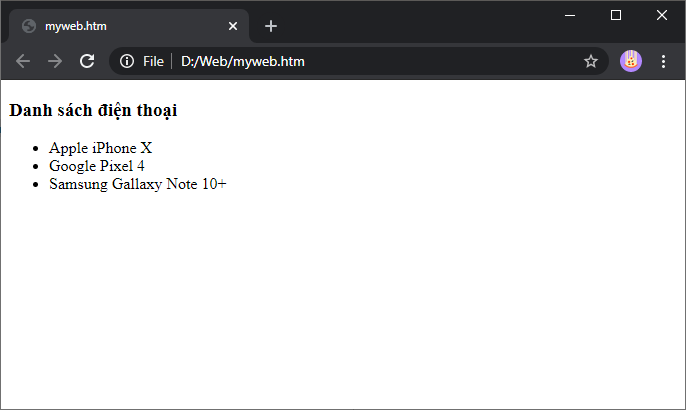
Ví dụ danh sách điện thoại
<!DOCTYPE html>
<html>
<head></head>
<body>
<h3>Danh sách điện thoại</h3>
<ul>
<li>Apple iPhone X</li>
<li>Google Pixel 4</li>
<li>Samsung Gallaxy Note 10+</li>
</ul>
</body>
</html>

Danh sách lồng danh sách
Mỗi <li> có thể chứa một danh sách <ol> hoặc <ul>.
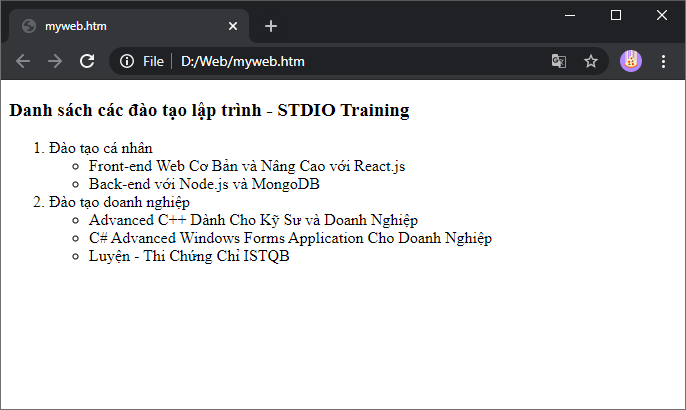
Ví dụ danh sách đào tạo cá nhân và đào tạo doanh nghiệp.
<!DOCTYPE html>
<html>
<head></head>
<body>
<h3>Danh sách các đào tạo lập trình - STDIO Training</h3>
<ol>
<li>
Đào tạo cá nhân
<ul>
<li>Front-end Web Cơ Bản và Nâng Cao với React.js</li>
<li>Back-end với Node.js và MongoDB</li>
</ul>
</li>
<li>
Đào tạo doanh nghiệp
<ul>
<li>Advanced C++ Dành Cho Kỹ Sư và Doanh Nghiệp</li>
<li>C# Advanced Windows Forms Application Cho Doanh Nghiệp</li>
<li>Luyện - Thi Chứng Chỉ ISTQB</li>
</ul>
</li>
</ol>
</body>
</html>

Bài chung series
- HTML - Phần 0: Trang Web Đầu Tiên
- HTML - Phần 1: Cơ Bản về HTML
- HTML - Phần 2: Các Thẻ Định Dạng Văn Bản
- HTML - Phần 3: Thẻ Liên Kết trong HTML
- HTML - Phần 4: Các Thẻ Định Dạng Danh Sách
- HTML - Phần 5: Các Thẻ Hình Ảnh, Video, Audio
- HTML - Phần 6: Các Thẻ Input trong HTML
- HTML - Phần 7: Thẻ Table trong HTML
- HTML - Phần 8: Thẻ Form trong HTML
