Giao diện người dùng (User Interface – UI) là thành phần không thể thiếu đối với bất kỳ game nào, UI cung cấp các thông tin trực quan cần thiết cho người chơi, giúp người chơi có cái nhìn toàn diện về các khả năng của mình (thời gian, điểm, “máu”, ...) và có chiến thuật thích hợp để vượt qua được các thử thách trong game.
Tổng quan
Thiết kế giao diện người dùng đơn giản là sử dụng các assets có sẵn (hình ảnh, font chữ, các hiệu ứng, ...), sắp xếp chúng theo 1 bố cục được Designer thiết kế, các assets này có thể tìm thấy trên các website, Assets Store của Unity, hoặc do chính các Designer, Artist trong dự án thiết kế.
Các thành phần cơ bản trong thiết kế UI bao gồm Canvas, Text, Image, Button, …
Canvas
Canvas là thành phần chính không thể thiếu trong thiết kế UI, các thành phần UI khác khi được khởi tạo bắt buộc phải nằm trong 1 Canvas. Khi khởi tạo 1 thành phần UI (Text, Image, ...), Unity sẽ tự động tạo ra 1 Canvas nếu chưa tồn tại trong Scene.
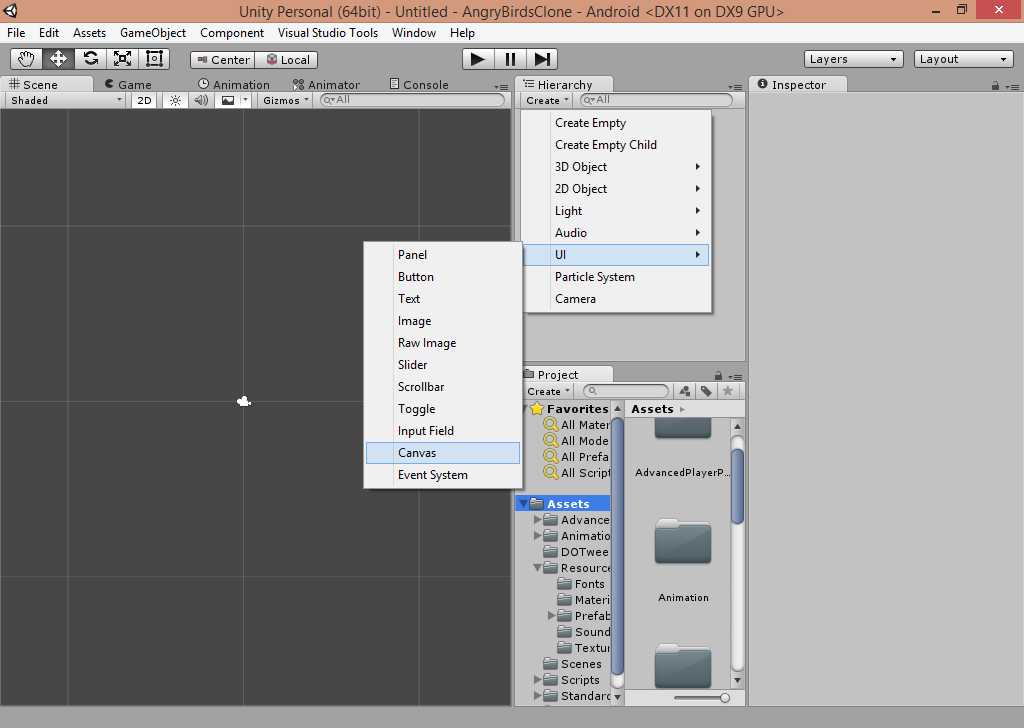
Để khởi tạo 1 Canvas, trong cửa sổ Hierarchy, chọn Create → UI → Canvas. Các đối tượng UI khác cũng được khởi tạo tương tự.

Các đối tượng con của 1 Canvas sẽ được render theo thứ tự từ trên xuống trong cửa sổ Hierarchy, đối tượng nào ở trên sẽ được render trước và có thể bị che khuất bởi đối tượng phía dưới.
Các chức năng quan trọng của Canvas
Render mode
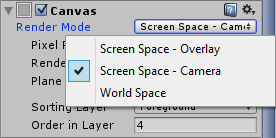
Có 3 tuỳ chọn hiển thị Canvas:
- Screen Space – Overlay:
Canvassẽ được vẽ lên layer cao nhất của màn hình và nằm trên mọiGameObjectkhác. Canvas với render mode này hoàn toàn không phụ thuộc vào camera. - Screen Space – Camera: đối với mode này, cần chỉ định 1 camera cho
Canvas, nó sẽ được render theo camera, nếu như không có camera được chỉ định thìCanvasvà các thành phần bên trong sẽ không được render. - World Space: với tuỳ chọn này, đối tượng
Canvassẽ được xem như 1GameObjectthông thường, tuỳ chọn này sử dụng event camera thay vì render camera. Ngoài các chức năng như render camera, event camera còn có thêm chức năng bắt sự kiện, dựa trên thứ tự render, toạ độ z, ... của các đối tượng UI.

Đối với các tùy chọn render theo Screen Space, Unity cung cấp tính năng Pixel Perfect, tăng khả năng hiển thị sắc nét và khử vết mờ.
Rect Transform
Tương tự như thành phần Transform trong các GameObject khác, Rect Transform được sử dụng để xác định kích thước, vị trí của giao diện.
Đối với các tuỳ chọn render mode Screen Space - Overlay và Screen Space - Camera, thành phần Rect Transform sẽ được khoá lại và không thể tuỳ chỉnh. Canvas sẽ điều chỉnh các thông số 1 cách tự động để phù hợp với độ phân giải màn hình game.
Graphic Raycast
Hỗ trợ bắt sự kiện, khi nhận được tín hiệu (mouse click, touch, ...), 1 tia nhìn tại vị trí tương tác sẽ được tạo ra, bằng cách này dễ dàng xác định được đối tượng người chơi muốn tương tác, thông qua tọa độ z của đối tượng.
Text
UI Text được sử dụng để hiển thị các thông tin trên màn hình như Score, Lives, Times, ... 1 số game sử dụng các texture riêng để hiển thị thông tin thay cho text, tuy nhiên text vẫn là lựa chọn phổ biến hơn vì tính đơn giản và dễ thao tác.
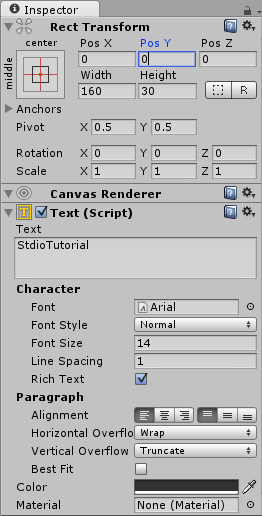
Sau khi khởi tạo 1 đối tượng Text, cửa sổ Inspector có dạng như sau:

- Rect Transform: quản lý vị trí, kích thước, góc quay, ... của Text.
- Text: lưu trữ chuỗi ký tự cần hiển thị ra màn hình. Unity hỗ trợ 1 số chức năng để tuỳ biến chuỗi như font, kiểu chữ (thường, in đậm, in nghiêng, ...), cỡ chữ, màu chữ, ... Tuỳ chọn Best Fit sẽ tự động điều chỉnh kích thước font chữ phù hợp với kích thước được quy định trong Rect Transform.
Image
UI Image được sử dụng rất phổ biến, như thiết kế background, các button, title, ...
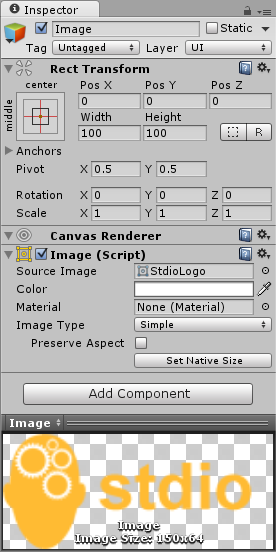
Chọn hình ảnh và kéo thả vào khung Source Image, ngoài ra còn có 1 số tuỳ chọn thay đổi màu sắc, chất liệu, ...

Button
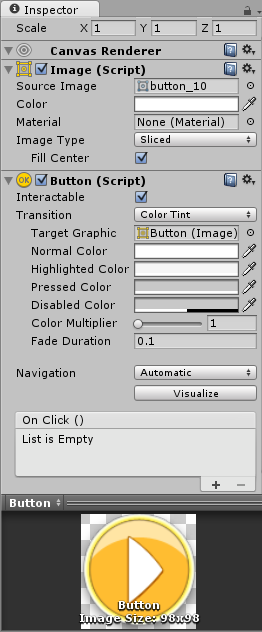
UI Button là 1 thành phần quan trọng, giúp người chơi tương tác với game. 1 số button quen thuộc có thể thấy trong nhiều game là Play, Pause, Resume, Replay, ...

Unity cung cấp khá nhiều tính năng giúp hiển thị và thao tác với button được dễ dàng và đẹp hơn.
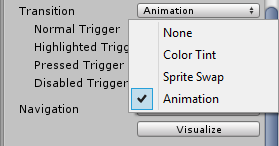
Về hiển thị, có 4 tùy chọn hiển thị trong phần Transition:

- None: sử dụng hình ảnh button được truyền vào thành phần Image. Với tùy chọn này, hình hiển thị button sẽ không thay đổi mỗi khi người chơi thao tác.
- Color Tint, Sprite Swap và Animation có các tùy chọn hiển thị riêng cho từng trạng thái của button. Với Color Tint, button sẽ thay đổi màu sắc theo từng trạng thái, Sprite Swap có hỗ trợ thay đổi sprite theo trạng thái, Animation hỗ trợ thêm các đặc tính như scale, transform, … Tùy vào yêu cầu của game mà lựa chọn tùy chọn phù hợp.
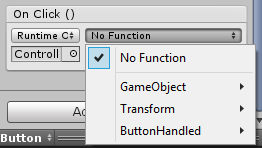
Về phần tương tác, Unity cung cấp sẵn event On Click. Khi click vào button, tất cả các hành động được thiết lập sẵn trong event On Click sẽ được thực hiện, do đó có thể thực hiện đồng thời nhiều hành động tùy theo nhu cầu.
Các đối tượng được thêm vào có thể là 1 GameObject trong cửa sổ Hierarchy hoặc chính button đó. Khi đó event sẽ tự động nhận được các thành phần của GameObject và hiển thị trong menu như trong hình dưới.

* Nếu cần gọi 1 hàm trong script, script đó phải được gắn vào 1 GameObject trong cửa sổ Hierarchy và hàm này cần có phạm vi truy cập là public.
Ngoài ra, còn hàng loạt event khác cho button được cung cấp trong thành phần Event Trigger (Add Component -> Event -> Event Trigger). Cách sử dụng tương tự như với event On Click.
Thao tác với các đối tượng UI trong Script
Hầu hết thao tác với các đối tượng UI trên cửa sổ Inspector đều có thể được thực hiện trong Script.
Các đối tượng UI đã được trừu tượng hóa thành các class và được đặt trong 1 namespace có tên là UnityEngine.UI.
Ví dụ sau minh họa 1 vài thao tác với các đối tượng UI cơ bản:
using UnityEngine;
using UnityEngine.UI;
public class UIController : MonoBehaviour
{
Canvas m_canvas;
Button m_button;
Image m_image;
Text m_text;
void Start()
{
SetupExampleUI();
}
void SetupExampleUI()
{
m_canvas.enabled = true;
m_canvas.renderMode = RenderMode.WorldSpace;
m_canvas.pixelPerfect = true;
m_canvas.scaleFactor = 1.0f;
m_image.enabled = true;
Image.FillMethod fillMethod = m_image.fillMethod;
m_text.text = "Stdio Training";
m_text.fontSize = 13;
m_text.lineSpacing = 0.5f;
m_button.enabled = true;
m_button.name = "Stdio";
}
}
Ngoài ra, khi xử lý các đối tượng UI đối với game hỗ trợ đa màn hình, cần gắn anchor point cho tất cả các đối tượng.
