Đối với phát triển game trên nhiều nền tảng, nhiều kích thước màn hình khác nhau, vị trí của các đối tượng UI có thể không giống nhau trên từng kích thước màn hình. Điều này có khả năng gây ảnh hưởng đến trải nghiệm người dùng, do đó cần có 1 giải pháp khắc phục vấn đề này.
Bài viết này hướng dẫn cách thực hiện việc đó bằng cách gắn Anchor Point cho các đối tượng UI.
Anchor point là gì
Anchor point (điểm neo) là vị trí tương đối của đối tượng UI với màn hình game, anchor point được chia làm 2 thành phần:
- Anchor với cạnh trên hoặc dưới màn hình.
- Anchor với cạnh trái hoặc phải màn hình.
Khi gắn anchor vào 1 cạnh màn hình, đối tượng UI sẽ được ghim vào cạnh đó 1 khoảng cách cố định dù cho kích thước màn hình thay đổi.
Anchor point thường được ứng dụng để gắn các thông tin của game như Score, button Pause, thanh HP, … vào các cạnh màn hình để xử lý đa màn hình.
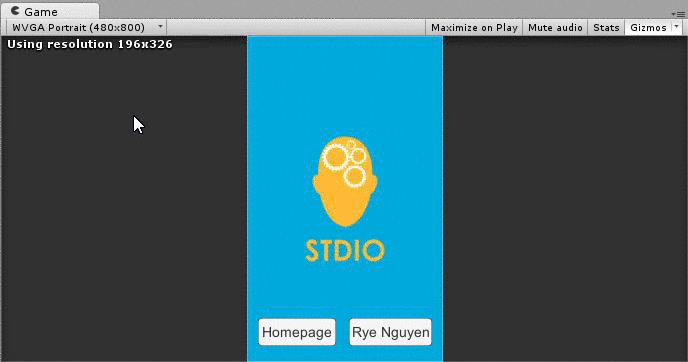
Ví dụ như cùng 1 chiếc điện thoại, muốn xoay điện thoại ngang hoặc dọc cũng không ảnh hưởng nhiều đến trải nghiệm người chơi. Khi đó, các đối tượng lưu trữ thông tin người chơi phải được ghim vào các cạnh màn hình để dành phần không gian cho gameplay.
Pivot
Pivot được định nghĩa là tâm của 1 hình chữ nhật. Theo mặc định, tâm của hình chữ nhật sẽ nằm ở chính giữa của hình, nhưng có thể thay đổi điểm này đến vị trí tuỳ chọn trong hoặc ngoài hình. Các thao tác như Scale, Rotate, … đối tượng sẽ được thực hiện qua Pivot.
Toạ độ của Pivot trong hình tương tự như Viewport Coordinate, góc dưới bên trái có toạ độ (0, 0) và góc trên bên phải có toạ độ (1, 1).
Cách sử dụng Anchor point
Để gắn Anchor point cho 1 đối tượng UI, thực hiện như sau:
Bước 1: Chọn đối tượng cần gắn Anchor point.
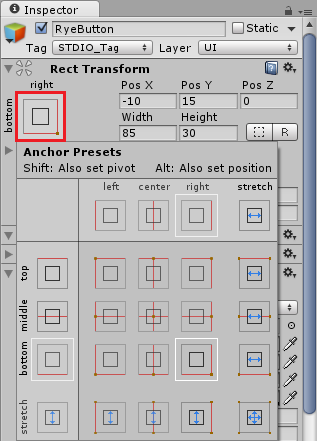
Bước 2: Tại component Rect Transform, bấm chọn nút Anchor Presets để mở ra các tuỳ chọn.

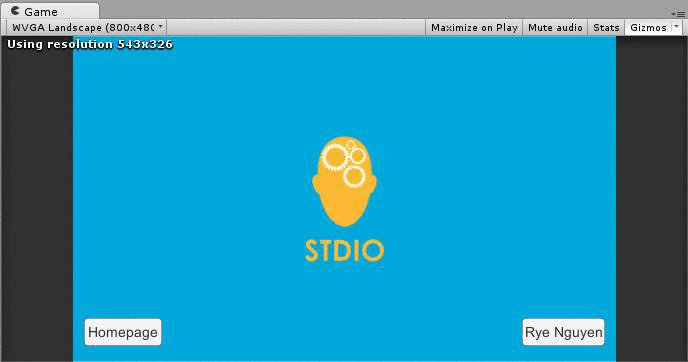
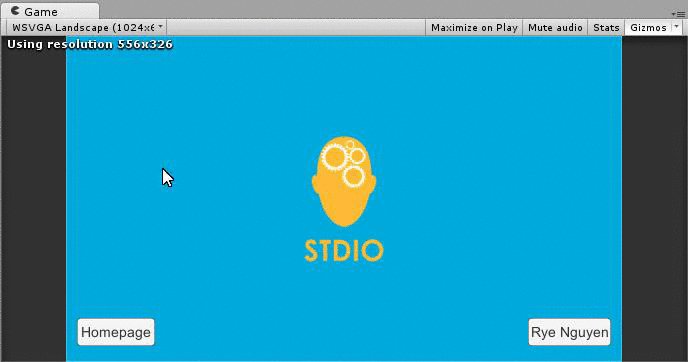
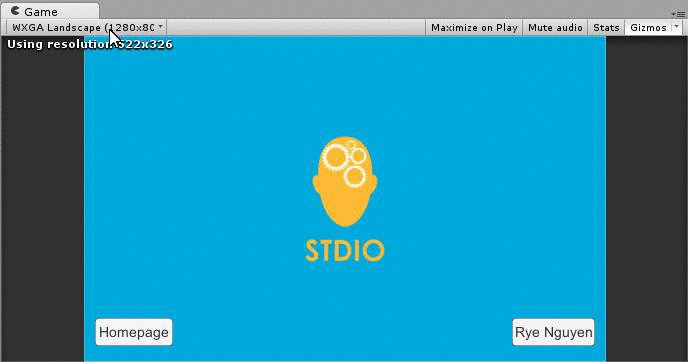
Bước 3: Chọn vị trí muốn gắn đối tượng UI. Minh hoạ trong hình, ghim đối tượng RyeButton vào góc dưới bên phải màn hình. Khi thay đổi kích thước màn hình, đối tượng sẽ luôn giữ khoảng cách là PosX và PosY đối với 2 cạnh tương ứng của màn hình. Các tuỳ chọn khác như middle, top, left, … cũng có chức năng tương tự.
* Có thể nhấn giữ phím Shift hoặc phím Alt để thay đổi Pivot point và vị trí của đối tượng đồng thời.
Kết quả