
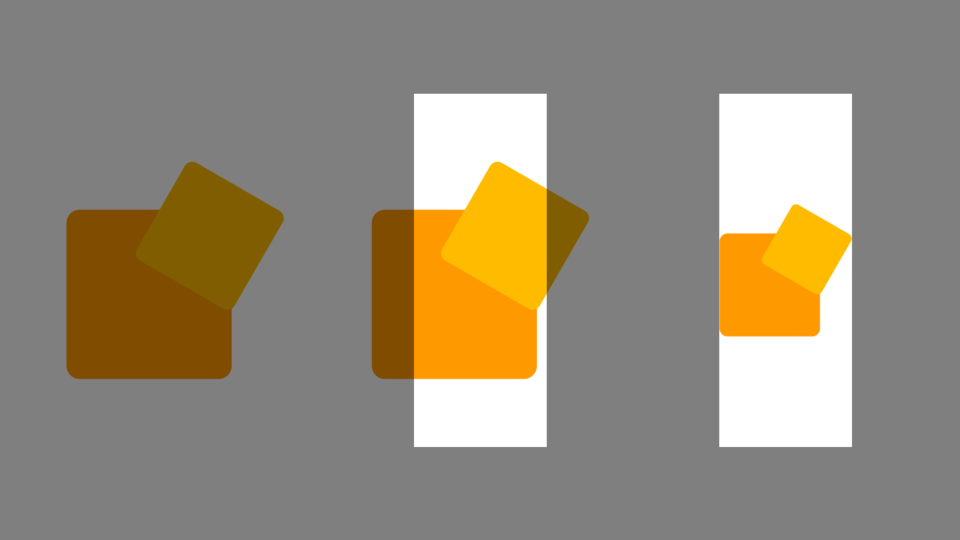
Image fit types inside a container
- Fill
- Contain
- Cover
- None
Fill
The image is scaled so that the width of the image is equal to the width of the container, this is similar to the height of the image will be scaled to the height of the container.
Because the scaling ratio of width and height may not be equal, the displayed image will be stretched.

Contain
The image is scaled to ensure equal scaling of width and height. The entire image will be displayed inside the container, if the image is smaller than the container, there will be an extra space on either side horizontally or vertically or both.

Cover
The displayed image must ensure that the scaling of the width and the scaling of the height are equal, and the image must fill the entire container. If any part of the image is outside the container, that part of the image will not be displayed.

None or default
The image is not scaled, the part of the image that is inside the container will be displayed, the part of the image that is not in the container will not be displayed.