IO Stream is a company that develops useful and profitable products to contribute to the industry and users. From our familiar and neat office desk, we develop applications every day while listening to music. Our work includes fixing software bugs, listening to feedback from users, and developing new features.
We recently changed our slogan to "Apps to get more done at work", but our work has always been a lot. From these things, we find ways to make the work done quickly so that we can work better.
Initially, we found the process of IO Stream members having to perform color-coding operations from reference images downloaded from the internet tedious and time-consuming. We had to download an image (if it's on a web page) or take a screenshot and then open the downloaded image file (or just created from taking a screenshot) with software that can get the color code from the image like Photoshop. Besides, there are also drag and drop operations, waiting for large software to be loaded and opened.
Each of these jobs takes 5 minutes, not to mention letting the support software take up the desktop workspace or with a lot of procedural operations you have to try to remember the previous procedures and have to do it again if you miss a step. We have to do this job about 10 times a day, which is an invisible waste of time - 10x5 minutes ⌛. And it led to our slogan being completely meaningless 😢.
One of our team members...
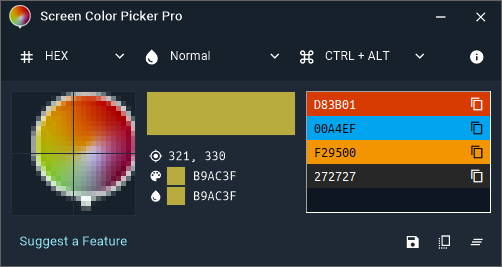
One of our team members has created Screen Color Picker to help us complete these boring tasks faster. With this tool, we can get the color code in just 5 seconds - 5x10 ~ 50 seconds (less than a minute).
At that time, an early version of Screen Color Picker was born!
Get feedback from team members
It takes 3 seconds for the app to finish loading
One of our designers found that it takes 3 seconds to start up an application and another 3 seconds to use it for 5 seconds - that's too much. The developers have found a way to make it load and open faster, so now the app opens almost instantaneously when you need to use it.
Mouse cursor movement speed is too fast
Screen Color Picker takes color from the exact position of 1 pixel on the screen. With user experience, moving the mouse pointer pixel by pixel is very difficult and inconvenient. So how can you get the correct color quickly if your target is a border and the border width is 1 pixel?
The built-in magnifying glass feature only supports easier mouse tracking but cannot control the mouse's ability to move too quickly.
We added the ability to move pixel-by-pixel controlled by the keyboard. When the user moves the mouse closer to the target, they can continue to move slowly by holding down the Ctrl or Alt key in combination with the up, down, left, right arrow keys.
This is great because every day we know that a new feature is developed that will bring convenience to everyone.
Making a contribution to our community
In order to help developers and designers quickly solve the problem of picking colors on the screen, we decided to distribute Screen Color Picker. After researching, we released Screen Color Picker on the Microsoft Store to easily distribute and receive feedback and reviews from users.
The official name of Screen Color Picker is Screen Color Picker Pro. We use the word 'Pro' that we will provide long-term support to our users. This has little impact on SEO/ASO but it makes sense for Screen Color Picker and our users.

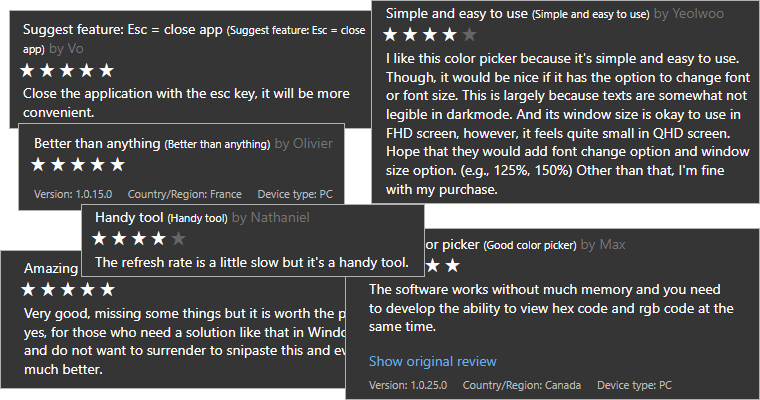
We are really surprised that in just a short time, Screen Color Picker has received a lot of positive reviews and feedback, in addition to suggestions for new features.
Lots of valuable feature suggestions for Screen Color Picker
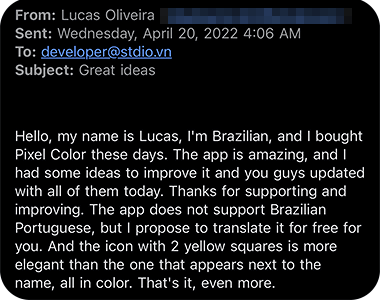
Lucas contributed by adding Brazilian Portuguese to Screen Color Picker.

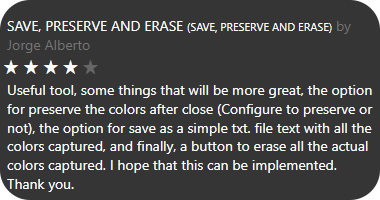
Jorge Alberto suggested some features about saving and deleting lists, which are now in the app.

We have collected a bunch of valuable user suggestions for Screen Color Picker and plan to continue designing and implementing them in the near future.

This is not the end of the story but just the beginning of Screen Color Picker. Besides that, we continue to write other stories like "How We Build Ruler and Protractor" (it will be another story of an on-screen ruler and protractor). In short, all the stories are about what we and you guys are quietly working on to create products that support the work of users - yours, ours, mine - in the fastest way possible.
