Giới thiệu
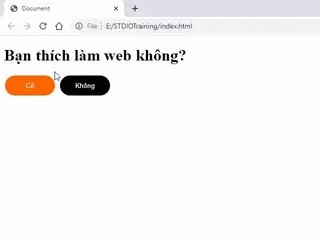
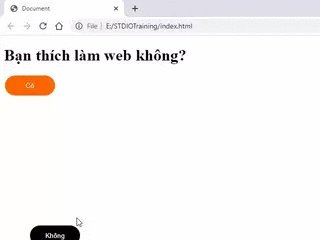
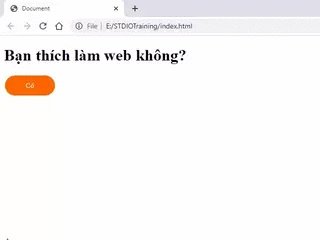
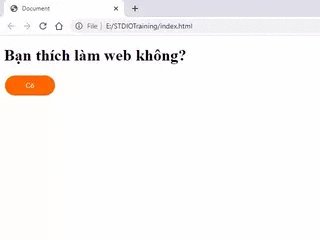
Hướng dẫn tạo hiệu ứng rê chuột vào các đối tượng trên web thì đối tượng sẽ chạy ra xa vị trí của chuột. Hiệu ứng này phù hợp cho các ứng dụng mang tính giải trí.

Việc cần làm để tạo hiệu ứng
- Đăng ký sự kiện
onmouseovercho đối tượng muốn chạy ra xa chuột. - Khi phát sinh sự kiện này, tính toán đường đi của đối tượng.
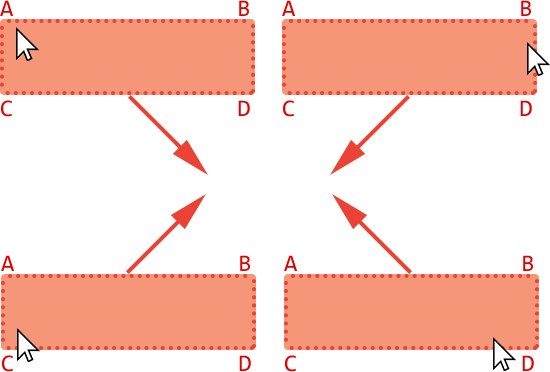
- Đối tượng có thể chạy theo các đường đi tùy vào cách thức thiết kế, trong trường hợp code mẫu đối tượng chạy theo góc 45 độ, sao cho đi xa tọa độ chuột.
Trong trường hợp bài viết này, kiểm tra tọa độ chuột, nếu gần 1 trong 4 góc thì đối tượng có xu hướng di chuyển theo hướng của góc đối diện.

Code mẫu
<!DOCTYPE html>
<html>
<head>
<title>STDIO Training</title>
<style>
button {
width: 100px;
height: 40px;
color: #fff;
background-color: #000;
border: none;
border-radius: 20px;
position: absolute;
top: 80px;
left: 120px;
}
button.yes {
background-color: #f60;
left: 10px;
}
</style>
<script>
function getRectById(id) {
let element = document.getElementById(id);
let rect = {
x: 0,
y: 0,
w: element.offsetWidth,
h: element.offsetHeight
}
while (element) {
if (element.tagName == "BODY") {
const xScroll = element.scrollLeft || document.documentElement.scrollLeft;
const yScroll = element.scrollTop || document.documentElement.scrollTop;
rect.x += (element.offsetLeft - xScroll + element.clientLeft);
rect.y += (element.offsetTop - yScroll + element.clientTop);
} else {
rect.x += (element.offsetLeft - element.scrollLeft + element.clientLeft);
rect.y += (element.offsetTop - element.scrollTop + element.clientTop);
}
element = element.offsetParent;
}
return rect;
}
function onload() {
document.getElementById("button").onmouseover = (event) => {
if (sessionStorage.getItem("moving") === true)
return;
sessionStorage.setItem("moving", true);
const mouseX = event.clientX;
const mouseY = event.clientY;
let rect = getRectById("button");
let orientX = Math.abs(mouseX - rect.x) < Math.abs(mouseX - (rect.x + rect.w)) ? 1 : -1;
let orientY = Math.abs(mouseY - rect.y) < Math.abs(mouseY - (rect.y + rect.h)) ? 1 : -1;
count = 0;
const interval = setInterval(() => {
let rect = getRectById("button");
let button = document.getElementById("button");
button.style.top = rect.y + orientY * 10 + "px";
button.style.left = rect.x + orientX * 10 + "px";
count++;
if (count >= 6) {
clearInterval(interval);
sessionStorage.setItem("moving", false);
}
}, 1000 / 60)
}
}
</script>
</head>
<body onload="onload()">
<h1>Bạn thích làm web không?</h1>
<button class="yes" onclick="alert('Lập trình web rất thú vị!')">Có</button>
<button id="button">Không</button>
</body>
</html>Giải thích code
- Hàm
getRectById: lấy tọa độ và độ rộng, độ cao của đối tượng. - Hàm
onload: khi trang web được load xong thì tiến hành đăng ký sự kiệnonmouseoverxử lý rê chuột vào đối tượng.