SPA - Singe Page Application là gì?
Singe Page Application hay Single Page Web Application là một ứng dụng web hay một website mà ở đó tất cả các thao tác của người dùng chỉ diễn ra trên 1 trang duy nhất, tất cả các cấu trúc của trang web (HTML) được load sẵn 1 lần và sẽ không load lại ngay cả khi chuyển trang.

Một vài website nổi tiếng như: Gmail, Facebook, Youtube, Twitter, ... đều đang sử dụng SPA để tạo nên những trải nghiệm mang tính chiều sâu và chiều rộng cho người dùng.
Cấu trúc của một SPA và nguyên lý hoạt động
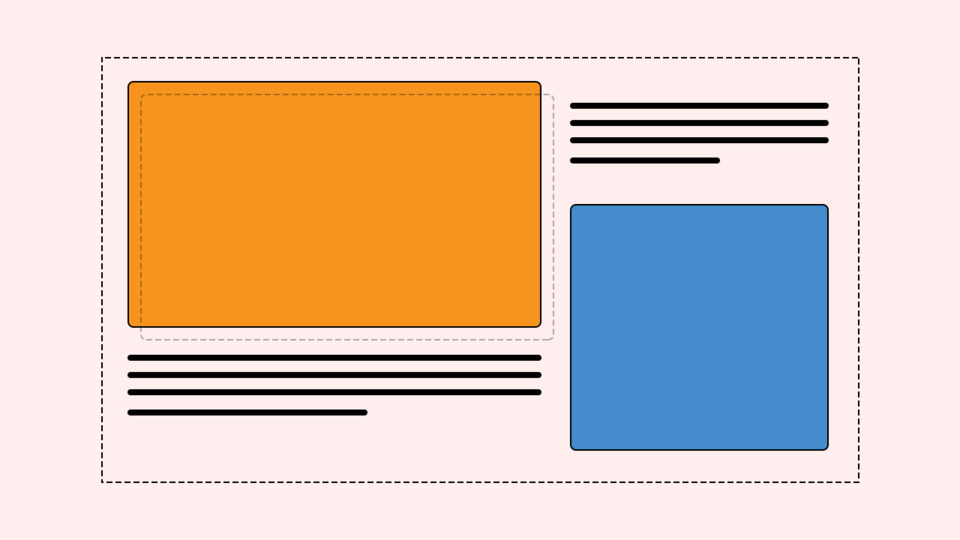
Có rất nhiều nội dung được lặp lại trên đa số các website. Một số thành phần vẫn được giữ nguyên khi người dùng điều hướng trong web (header, footer, logo, navigation bar…), một số thì chỉ nằm ở những vị trí cố định (filter bar, banner), và còn rất nhiều layout và template được lặp lại (blog, self-service, thiết lập của google mail). SPA sử dụng hiệu quả những sự lặp lại như này và nhờ vào việc linh động viết lại những thành phần cần thiết (có thay đổi) trong trang hiện tại thay vì tải lại toàn bộ 1 trang mới từ Server, SPA loại bỏ sự ngắt quãng khi người dùng đang trải nghiệm những trang nối tiếp nhau, tạo cho người dùng cảm giác như đang sử dụng 1 ứng dụng trên desktop.
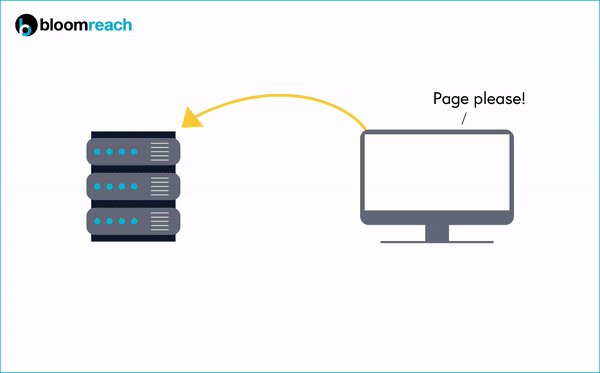
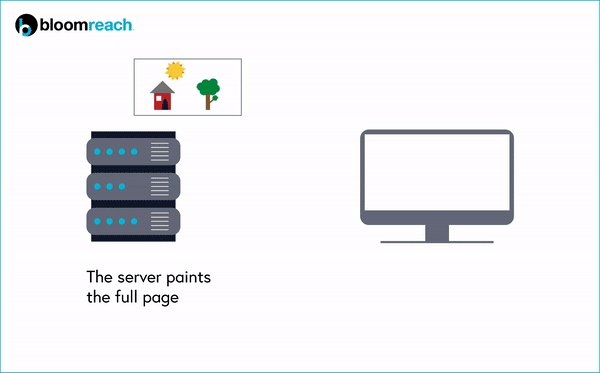
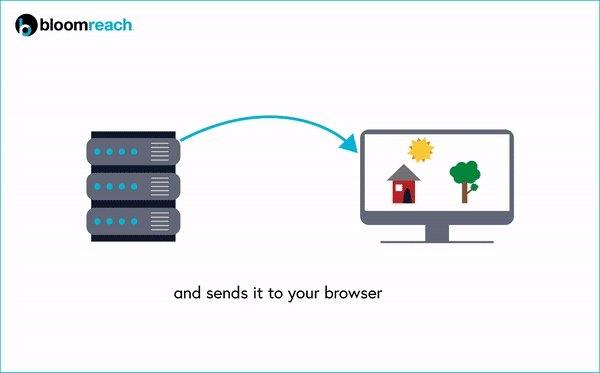
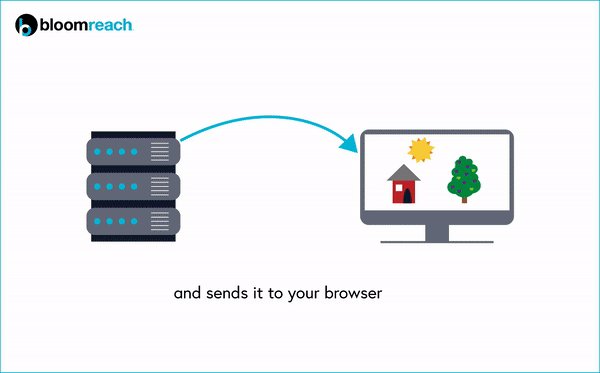
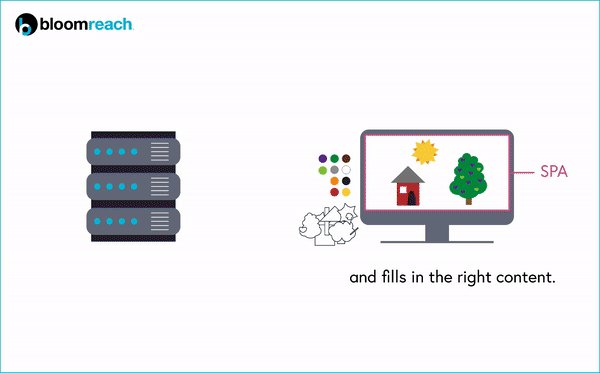
Ví dụ: màn hình website cần hiển thị bức tranh có 1 căn nhà và cái cây. Theo truyền thống, mullti-page website sẽ chuẩn bị sẵn HTML cho toàn bộ bức tranh ấy trên Server, sau đó gửi trang HTML đến browser của client.

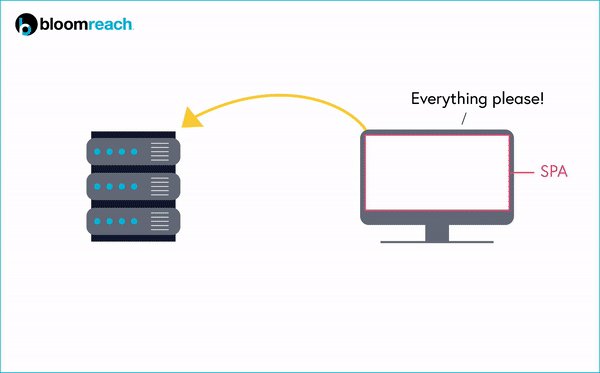
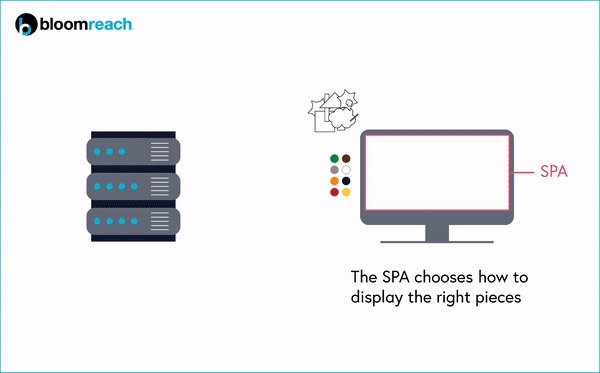
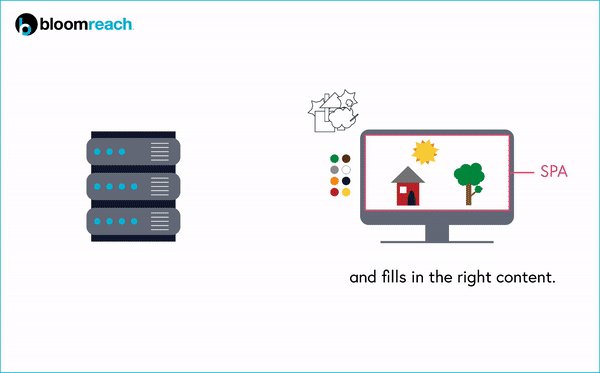
Trong khi đó, SPA sẽ gửi từng thành phần (cái cây, ngôi nhà, mặt trời), màu sắc (data và content) của trang web và những chỉ dẫn để kết nối những thành phần đó với nhau đến client, sau đó từ phía client sẽ dựa trên những chỉ dẫn đó để mà render nên 1 trang web hoàn chỉnh.

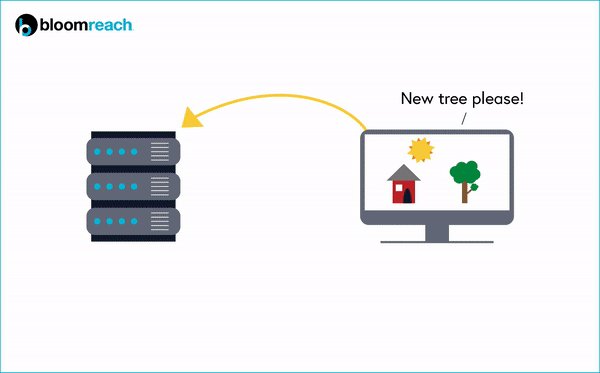
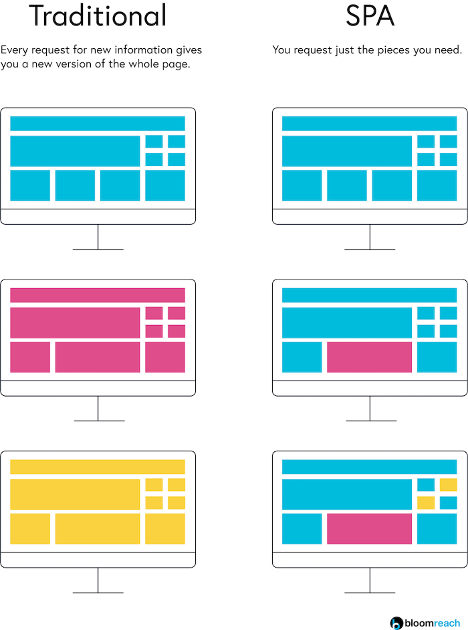
Bằng cách truyền thống hay cách của SPA thì phía client đều thấy cùng trang web như nhau, nhưng SPA sẽ cho thấy sự khác biệt về tốc độ khi click vào một button next, filter 1 kết quả, mở 1 email hoặc trong ví dụ tiếp theo đây đó là yêu cầu trang web hiển thị 1 cái cây khác.
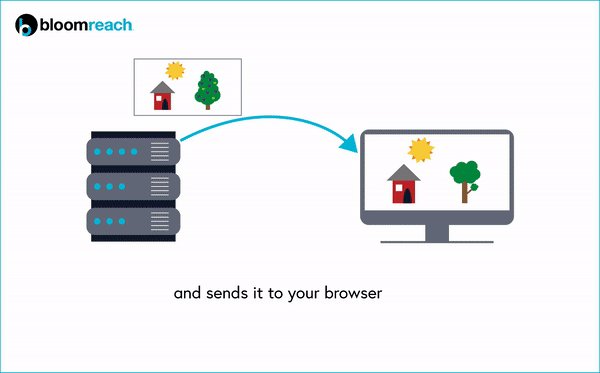
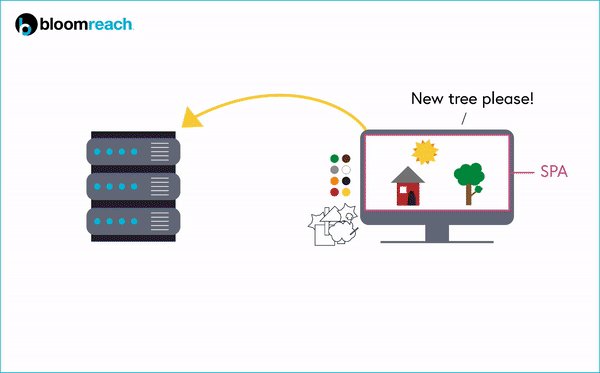
Ở website truyền thống, khi yêu cầu hiển thị 1 cái cây khác thì trên Server sẽ chuẩn bị lại 1 trang HTML khác và gửi lại.

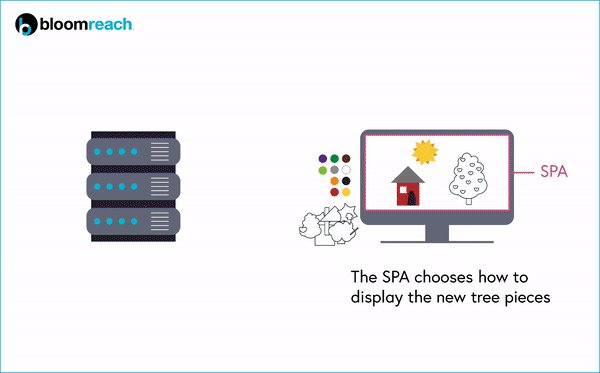
Với SPA thì server sẽ nói: “Hey, tôi đã có cái cây mới, nhưng bạn đã có sẵn căn nhà rồi nên cứ để nguyên thế nhé”, sau đó gửi lại sự hướng dẫn cùng với hình thái và màu sắc của cái cây mới để vẽ lại chỉ cái cây đó. Công việc của client là cập nhật lại cái cây theo thông tin mới mà server gửi đến.
Với việc gửi những công đoạn vẽ (page rendering) như vậy từ Server đến client (bạn), trang web có thể được viết lại 1 cách linh động thay vì phải tải lại toàn bộ trang. Điều này giúp cho mọi việc diễn ra nhanh hơn rất nhiều và đồng thời giúp giảm tải cho server do không cần phải render lại toàn bộ trang quá nhiều lần.

Ưu điểm của SPA
Có rất nhiều lợi ích khi sử dụng giải pháp SPA như cải thiện hiệu năng và tính nhất quán, giảm thiểu thời gian phát triển và chi phí hạ tầng.
Khi phân chia sự trình bày nội dung (frontend) và dữ liệu (backend), đội phát triển sẽ có thể làm việc với tốc độ song song nhưng vẫn liên kết đến giải pháp chung. SPA vẫn tốt cho việc responsive từ mobile, tablet cho đến desktop.
Load 1 lần cho từng file HTML, CSS, JS
Đối với SPA, sau lần tải đầu tiên, Server sẽ không gửi thêm HTML nào cho client vì client đã download tất cả từ đầu.

Server gửi cấu trúc của trang và browser của bạn sẽ render giao diện người dùng (UI) trên cấu trúc ấy.
Sau đó, khi bạn click vào bất cứ đâu, SPA sẽ gửi yêu cầu về dữ liệu và cấu trúc, Server sẽ gửi lại những nguyên liệu thô cần thiết để browser của bạn dùng chúng trong việc render vùng giao diện cần cập nhật mới mà không phải làm mới lại cả trang.
Khả năng thay đổi nhanh chóng các thành phần con bên trong giúp cho SPA cực kì hiệu quả cho các trang có tính điều hướng cao và sử dụng lặp lại các template.
Hạn chế câu truy vấn đến Server
Bởi vì Server không cần phải tốn thời gian và hiệu năng để vẽ lên toàn bô trang, SPA giảm tải sự ảnh hưởng trên toàn Server – đồng nghĩa với việc bạn có thể tiết kiệm chi phí khi dùng ít Server hơn cho cùng 1 lưu lượng yêu cầu.
Xây dựng Frontend nhanh và có tính tương thích
Cùng với thời gian xử lý nhanh hơn, SPA còn giúp cho nhà phát triển xây dựng hệ thống frontend nhanh chóng hơn.
Điều này dựa trên cấu trúc tách rời của SPA, hoặc sự tách biệt giữa các dịch vụ backend và hiển thị ở frontend.
Nhiều tính năng nghiệp vụ quan trọng không có sự thay đổi nhiều ở phía backend.
Trong khi việc đăng nhập, đăng ký, mua và theo dõi hóa đơn của người dùng có thể bị thay đổi về “cách nhìn” hoặc sự trình bày của chúng theo thời gian, vấn đề tư duy và luồng dữ liệu đằng sau chúng vẫn phải có tính ổn định – bạn sẽ không muốn liều lĩnh trong việc làm rối chúng lên.
Tương tự, nội dung và dữ liệu thô của bạn tuy có thể giữ nguyên nhưng việc bạn muốn chúng hiển thị như thế nào có thể khác đi được.
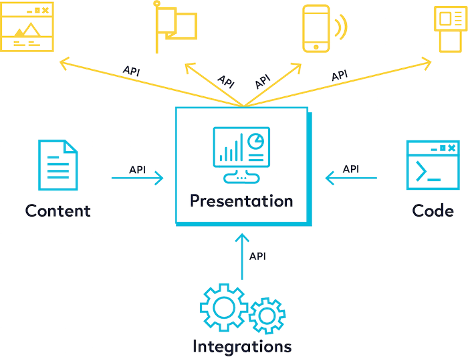
Với việc tách tư duy, dữ liệu (backend) với cách chúng được trình bày (frontend) bạn đã biến chúng thành 1 “dịch vụ”, và các nhà phát triển có thể xây dựng nhiều kiểu frontend cho việc trình diễn và sử dụng dịch vụ đó.
Nhờ vào tách biệt 2 thành phần này, các nhà phát triển có thể xây dựng, triển khai, trải nghiệm frontend một cách độc lập với nền tảng công nghệ của backend.
Lập trình viên có thể thiết kế sao cho người dùng có thể thấy và trải nghiệm theo những gì họ muốn trước, việc còn lại là kéo nội dung, dữ liệu và tính năng từ các dịch vụ (backend) về.
Việc này được hoàn thành bởi việc sử dụng các API, đây là những chuẩn mực được đặt ra giữa các ứng dụng nhằm thể hiện việc họ sẽ cấu trúc, trao đổi, và kết nối dữ liệu lại như thế nào.

Sự cài đặt API này giúp cho nhà phát triển làm việc nhanh hơn trên giao diện người dùng với không gây rủi ro tới nghiệp vụ quan trọng trong các công nghệ backend.
Tăng trải nghiệm người dùng
Ngày càng nhiều tính năng được xây dựng như các dịch vụ mang tính module (kiến trúc microservice) có thể được cập nhật một cách độc lập, nó trở nên dễ dàng hơn để thử nghiệm chúng được hiển thị và sử dụng như thế nào.
Những SPA framework rất tuyệt vời khi sử dụng cùng với các dịch vụ này để tạo ra tính hấp dẫn, linh động và thậm chí phác họa được cả trải nghiệm của người dùng.
Mặc dù rất nhiều người chỉ muốn phát triển trên một ngôn ngữ lập trình nhất định (rất nhiều SPA framework sử dụng javascript) nhưng nhờ có các API, SPA bạn dựng trên một ngôn ngữ có thể làm việc tốt trên các dịch vụ từ backend được phát triển bằng nhiều ngôn ngữ lập trình khác nhau.
Giảm thiểu thời gian phát triển và chi phí hạ tầng
Angular, React, Vue, ... là những framework phổ biến được lựa chọn để tạo ra các SPA. Ngoài việc chứa kiến trúc để xây dựng website theo vòng đời SPA, các framework này còn cung cấp một bộ các component thiết yếu được tích hợp sẵn và các component của những nhà phát triển khác đã đóng góp trên cộng đồng. Nếu bạn nghĩ về nó giống như xây một ngôi nhà, bạn có thể trộn đất sét, làm khô gạch, khai thác và tạo khuôn thép cho chính mình - hoặc bạn có thể sử dụng gạch và đường ống mà người khác đã thiết kế và tập trung thời gian vào thứ tạo nên ngôi nhà của bạn độc nhất. Nhờ vào tính kế thừa này mà các dự án SPA có thể giảm thời gian phát triển, cũng như chi phí hạ tầng và có khả năng nâng cấp dài hạn.